WebP هو تنسيق الصور الجديد الذي يتم استخدامه هذه الأيام على نطاق واسع وهو يشتمل على ضغط الصور بدون فقدان أو فقدان البيانات في الويب. يعد هذا بديلاً جيدًا جدًا لصور JPEG وPNG. يمكننا إنشاء صور غنية وصغيرة جدًا وواضحة وعالية الوضوح والتي ستساعدك على جعل الويب الخاص بك يعمل بشكل أسرع بمساعدة WebP ومشرفي المواقع ومطوري الويب. يتم تطويره حاليًا بواسطة Google، وقد اشترت التكنولوجيا من On2 Technologies. وهي تابعة لتنسيق الفيديو VP8، في حين أنها مهمة مشابهة لمهمة تنسيق حاوية الوسائط المتعددة WebM. يتم إصدار برنامج WebP بموجب ترخيص BSD.
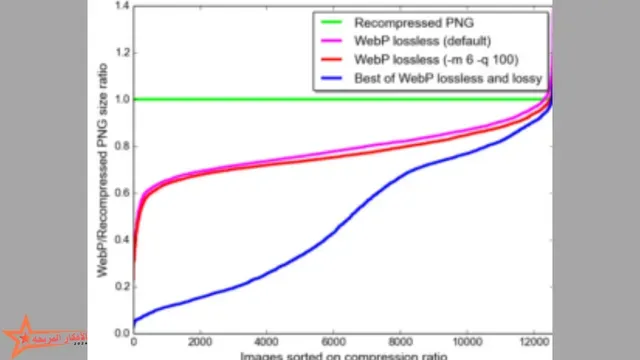
الصور غير المفقودة في WebP أصغر حجمًا بنسبة 26% مقارنةً بصور PNG. ومع ذلك، فإن صور WebP المفقودة تكون أصغر بنسبة 25% إلى 34% مقارنةً بصور JPEG ذات جودة صورة SSIM مماثلة. يدعم WebP كلاً من الصور الشفافة وغير الشفافة مما يوفر منافسة قوية وخيارًا أفضل من صور PNG. ومع ذلك، JPEG هو نوع ضائع ولكن في WebP، الفرق هو حجم الصورة في WebP، حجم الحجم أقل من حجم JPEG ولكن جودة الصورة هي نفسها ورائعة.
كيف يعمل WebP؟
في برنامج ترميز الفيديو VP8، استخدم طريقة ضغط جميع الإطارات المركزية للصور في الفيديو، وبالمثل، يستخدم ضغط WebP الذي يفقد البيانات الترميز التنبؤي لترميز الصور. يستخدم الترميز التنبؤي القيم الموجودة في وحدات البكسل المجاورة للتنبؤ بالقيم الموجودة في هذه الكتلة. في وقت لاحق يتم ترميز الفرق بينهما فقط.
أثناء التحرك نحو ضغط WebP بدون فقدان، استخدم أجزاء الصورة التي تم التحقق منها بالفعل حتى تتمكن من إعادة بناء وحدات البكسل الجديدة تمامًا. ومع ذلك، إذا لم يتم العثور على تطابق مثالي، فهو يتمتع بالحقوق الكاملة ويمكنه استخدام اللوحة المحلية.
يحتوي ملف WebP على حاوية تعتمد على Riff ويتكون الملف الموجود فيه من بيانات VP8 وVP8L الخاصة بالصورة. لتوفير المواصفات في WebP، يكون التنفيذ المرجعي هو المكتبة المستقلة وهي متوفرة في git التنفسي أو في tarball.
كيفية تحويل الصور إلى WebP؟
أسهل طريقة لمعرفة المذاق الفعلي لـ WebP هي أنه من الأفضل تنزيل WebP Photoshop Plugin إذا كنت على دراية جيدة بـ PhotoShop وعمله. فمن الأفضل اختيار هذا الإصدار. أولاً، يجب عليك تثبيته وستحصل على خيار "حفظ باسم" إذا قمت بتحديده، فستحصل على تنسيق WebP أو WebP Lossless في القائمة المنسدلة. ومع ذلك، هناك اختلاف كبير بين صور JPEG وPNG لأن صور JPEG هي صور مع فقدان البيانات بينما صور PNG هي صور لا تحتوي على فقدان. على النقيض من ذلك، يمكنك استخدام WebP Losy لتحويل صور JPEG ويمكنك أيضًا استخدام WebP Losy لتحويل صور PNG. هذا يعني أن WebP يقوم بالعمل المزدوج حيث يمكنك تحويل الصور العادية إلى صور مع فقدان البيانات وصور غير قابلة للفقد، وهو ما كان علينا في السابق القيام به باستخدام JPEG لفقدان البيانات وPNG لفقدان البيانات.
أثناء قيامك بحفظ الصور باستخدام تنسيق WebP بدون فقدان البيانات في ملحق Photoshop الإضافي، لن تتلقى أي مطالبات لأنه يتولى كل شيء بنفسه. إذا كنت ترغب في الحصول على التنسيق القديم للصور، صور WebP غير المفقودة، فستحصل على مطالبة بالتأكيد كما هو موضح أدناه.
يمكنك الحصول على المزيد من الخيارات والإعدادات في مربع حوار WebP مما يساعد في الحصول على المرونة اللازمة لتهيئة الإخراج. يمكنك بسهولة ضبط جودة الصورة من 0 إلى 100، وهو ما يشبه إلى حد ما جودة JPEG. يمكن للمرء أيضًا ضبط القوة التي يمكن بها تصفية ملف التعريف للحصول على أحجام أقل للصور ولكن عليك التنازل إلى حد ما عن الجودة المرئية. يمكنك أيضًا رؤية الإعدادات العادية مثل تصفية الضوضاء والحدة.
هذه بعض الأشياء التي أشعر شخصيًا بأنها جيدة بما فيه الكفاية بالإضافة إلى حصولك على تنسيقين في تنسيق واحد فقط. لذا، خياري هو اختيار WebP بدلاً من JPEG وPNG لأنه يمكن تنفيذ كلتا المهمتين بتنسيق واحد يشغل حجمًا أقل ويعطي نتيجة مماثلة لما يقدمه كلاهما. يعد هذا أحد اتجاهات التسويق الرئيسية الجارية على الوسائط الرقمية ويمكنك تنزيله لكل وسيط Linux ولصالح مايكروسوفت & نظام التشغيل Mac من هنا.
يمكنك تنزيله بسهولة حتى إذا قمت بالبحث عن الكلمة الأساسية WebP في المتصفح ويمكنك الحصول على جميع المعلومات المتعلقة به. ومع ذلك، فهو يحتوي أيضًا على بعض الأدوات المذكورة أدناه:
cwebp- أداة التشفير لـ WebP
dwebp- أداة فك التشفير لـ WebP
vwebp- عارض الملفات في WebP
webmux- أداة Muxing في WebP
gif2webp- هذه هي الأداة الموجودة في WebP والتي تقوم بتحويل صور Gif.
يمكنك هنا تنزيل إطار عمل WebP لنظام التشغيل iOS وستجد المزيد من التفاصيل عنه في الأرشيف README.
ما هي الأجهزة التي يدعمها WebP؟
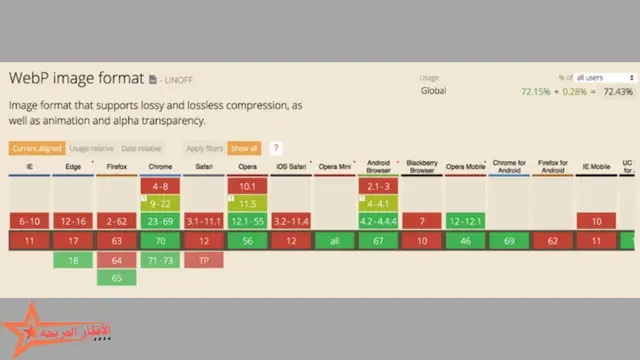
لا يزال WebP يدعم الآن بعض الأجهزة فقط، وليس لكل الأجهزة. في الوقت الحاضر، يدعم فقط Chrome وOpera وAndroid، كل تلك الأشياء التي يتم تطويرها بواسطة Google. سيستغرق الأمر بعض الوقت حتى يتم تحديثه في كل أنواع المتصفحات المتاحة. لذا، فمن الأفضل التحلي بالصبر وانتظار المزيد من التحديثات لأنه كما وعدت Google، سيتم تحديث هذا قريبًا وسيدعم كل أنواع المتصفحات المتاحة.
يوجد أدناه مخطط يمكنك من خلاله التحقق من المتصفحات التي تدعم WebP والتي لا تدعمه:
تحاول Google دائمًا تقديم تجربة مستخدم جيدة وتريد أن يحصل المستخدمون على أفضل النتائج منها. وذلك عندما توصل إلى مفهوم WebP هذا بعيدًا عن المسار الذي اشتراه من شركة أخرى On2 Experience، ومع ذلك، بذلت Google كل جهد لجعله سهلًا وسريعًا للمستخدمين. الطريقة الوحيدة لتحقيق ذلك هي تقليل حجم الصور. تشكل الصور عادةً ما بين 60% إلى 65% من وحدات البايت الموجودة في معظم صفحات الويب وأحجام الصفحات ويقال إنها العامل الرئيسي في توفير الوقت الإجمالي. يعد حجم الصفحة أمرًا بالغ الأهمية للهواتف المحمولة لأن الصور الصغيرة هنا سيكون لها نطاق ترددي وعمر بطارية.
تم اختراع WebP بواسطة Google بحيث يدعم Opera وChrome وAndroid الذي تم تحسينه حتى نتمكن في الهواتف المحمولة والأجهزة اللوحية من الحصول على حجم أصغر وصور واضحة. نظرًا لأن حجم الصورة في WebP أصغر بنسبة 30% من صور JPEG وPNG مع الحفاظ على نفس جودة الصور. وشاملاً لكل هذه الأشياء، تحتوي صور WebP على ميزة أخرى وهي تكافؤ الصورة مع التنسيقات الأخرى أيضًا.
وهو يدعم التنسيقات والميزات الواردة أدناه:
- الضغط مع فقدان البيانات: ترميز الإطار الرئيسي VP8 يعتمد عليه الضغط مع فقدان البيانات أو يتم دعمه. VP8 هو خليفة VP7 وVP6، كل هذه الأشياء الثلاثة تم إنشاؤها بواسطة شركة واحدة فقط وهي On2 Technologies.
- الضغط بدون فقد البيانات: تم تطوير هذا الإصدار لاحقًا بواسطة فريق WebP لتسهيل الأمر وبساطته على الأشخاص.
- الرسوم المتحركة: يدعم جميع الألوان المتحركة والحقيقية للصور ويدمجها بشكل مماثل لصور المستخدم.
- ملف تعريف اللون: يحتوي على ملف تعريف ICC مضمن بداخله.
- الشفافية: بالنسبة لجميع الصور الرسومية، يتم استخدام قناة ألفا ذات 8 بت. يمكن استخدام قناة Alpha ببساطة إلى جانب RGB المفقود، وهي ميزة فريدة لا يمكنك العثور عليها أبدًا في أي تنسيق آخر للصور.
- البيانات الوصفية: يتم استخدامها بشكل أساسي بواسطة الكاميرات، وقد تحتوي على ملفات البيانات التعريفية EXIF وXMP.
نظرًا لوجود العديد من هذه الميزات التي تبرز أفضل الصور وأفضل الصور المضغوطة، فإن WebP هو أفضل بديل لجميع تنسيقات الصور الأخرى مثل JPEG أو PNG أو GIF. ومع الميزات الأفضل مثل الشفافية، فإنه يتضمن جميع فرص تحسين الصورة الجديدة.
في الختام، يمكننا القول أن هذا هو أفضل تنسيق للصور تم تقديمه ويوفر أفضل النتائج في حزمة صغيرة. إنه أفضل تنسيق يجب استخدامه عند مقارنته بجميع التنسيقات الأخرى.